راست چین کردن قالب های وردپرس

راست چین کردن قالب های وردپرس
با توجه به اینکه گاهی اوقات نیاز داریم که صفحات وب سایت وردپرس خود را از چپ چین به راست چین ( چیدمان المان های موجود در صفحه وب از سمت راست به چپ باشد ) تغییر دهیم لذا در این قسمت می خواهیم نحوه انجام این کار را با انجام تغییراتی در کد css قالب برای شما توضیح دهیم.
باید بدانیم که یکی از مواردی که احتیاج می شود قالب خود را راست چین کنیم بحث فارسی سازی قالب می باشد که پس از ترجمه، کار راست چین کردن المان ها باید انجام بگیرد.
برای این کار ابتدا فایل style.css را باز کرده سپس یک فایل به نام rtl.css در کنار فایل style.css ایجاد می کنیم
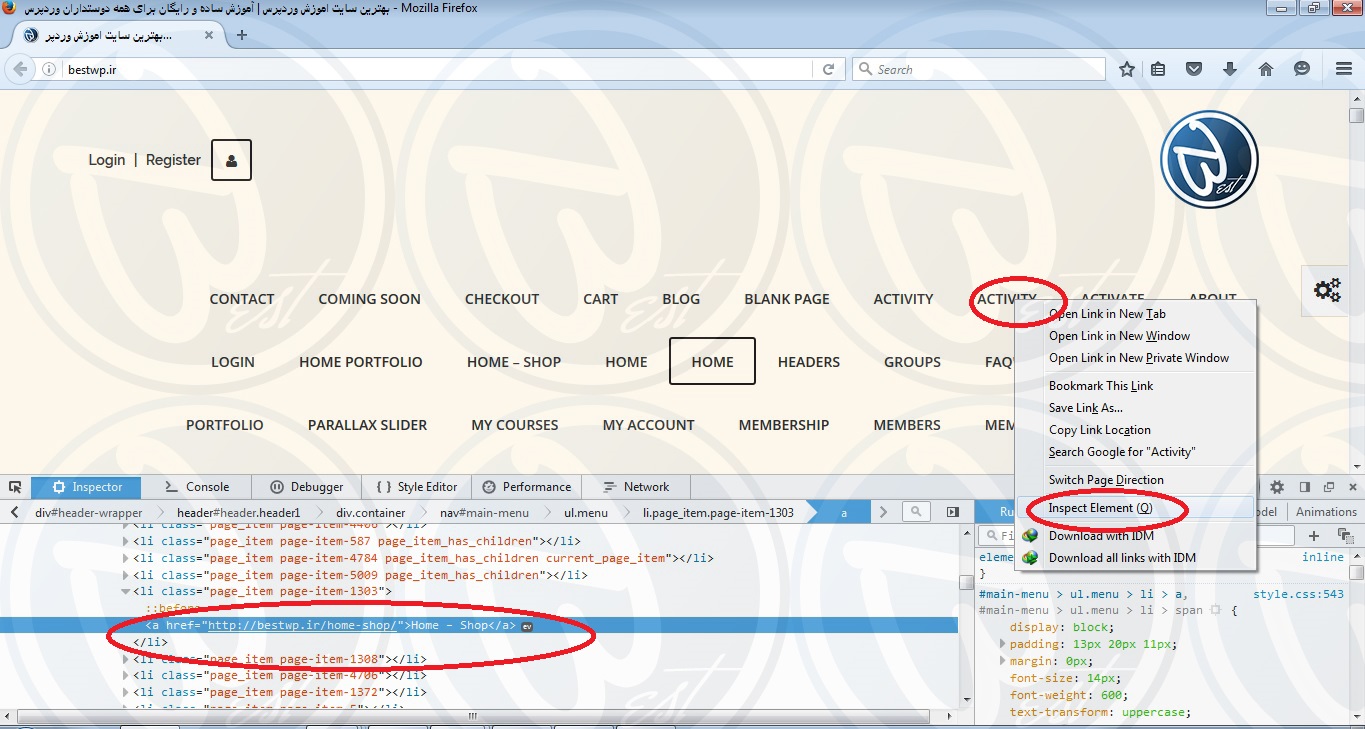
آنگاه در صفحه وب سایت id یا class المان هایی را که می خواهیم راست چین کنیم را با مراجعه به کد HTML صفحه ( با استفاده از امکان inspect element موجود در مرورگرها ) بدست می آوریم.
سپس در فایل style.css ، class یا id مورد نظر را جست جو کرده خوصیاتی را که مربوط به قرار گرفتن در سمت چپ می باشد را به همراه id یا class در فایل rtl.css کپی می کنیم.
آنگاه چند مورد را در فایل rtl.css باید تغییر دهیم.
تمام خصوصیاتی را که به صورت left : X می باشد به left : auto و right : X تغییر می دهیم.
اگر خصوصیتی به صورت text-align : left آن را به text-align : right تغییر می دهیم.
اگر خصوصیتی به شکل float : left بود را به float : right تغییر می دهیم.
اگر خصوصیتی به صورت مثلا padding : 0.9em 1em 3em 1.8em ( می دانیم که عدد 1em مربوط به فاصله از راست و 1.8em مربوط به فاصله از چپ می باشد ) بود آنگاه عدد مربوط به راست و چپ را با هم عوض می کنیم ( جای 1em و 1.8em را عوض می کنیم ).
این کار را برای تمام المان های موجود در صفحه وب سایت انجام می دهیم ( خصوصیات المان ها را از style.css به rtl.css منتقل کرده و ویرایش می کنیم ) در پایان فایل rtl.css را ذخیره می کنیم.
خواهیم دید که صفحه ما در پایان این عملیات به راست چین تبدیل می شود.
درباره حجت میرزائی
کارشناس ارشد هوش مصنوعی هستم. از سال 85 کد نویسی با C# را شروع کردم و از سال 91 بصورت حرفه ای کار در زمینه طراحی وب را آغاز کردم. هم اکنون با Asp.net و وردپرس کار طراحی وب انجام میدهم. علاقه مند به مباحث سئو و طراحی اپلیکیشن های موبایل می باشم.
نوشته های بیشتر از حجت میرزائیمطالب زیر را حتما بخوانید
10 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.





سلام. یک قالب دانلود کردم که انگلیسی هست و فارسی سازی کردم الان میخام راستچین کنم و این آموزش کامل مطالعه کردم اما متوجه نشدم اینجایی که فرمودید: آنگاه در صفحه وب سایت id یا class المان هایی را که می خواهیم راست چین کنیم را با مراجعه به کد HTML صفحه ( با استفاده از امکان inspect element موجود در مرورگرها ) بدست می آوریم.
منظور اینه که فایل قالب را زیپ و در هاست آپلود و در مدیریت وردپرس فعال می کنیم و صفحه اول را با مرورگر کروم inspect می کنیم؟
اگه منظور شما این است پس چرا صفحه اول مثل دمو نشد؟
قالب Vogue هستش اگه امکانش هست کمکم کنید. ممنون از سایت خوبتون
سلام
ضمن عذرخواهی بابت تاخیر
برای اینکه قالبتون شبیه به دمو بشه باید فایل درون ریزی که معمولا یه فایل xml هست رو هم باید داشته باشید و ممکنه به فایل های دیگری هم نیاز باشه که معمولا در فایل های راهنمای همراه با تم ها این توضیحات به صورت کامل قرار داده شده است.
با سلام
آیا فایل rtl خودش اعمال میشه یا باید کاری کرد مثلا کدی اضافه کنیم؟
سلام
ضمن عذرخواهی بابت تاخیر در جواب
اگر زبان سایت رو فارسی یا عربی که راست به چپ هستند انتخاب کنید خودکار از این فایل استفاده می کنه
سلام!
واقعا ممنون… توی یه برههای از زمان گند زدم به یه سایتی… این آموزشتون نجاتم داد…. :))))))))))
برای همه ی قالب ها عمل می کنه؟
سلام ممنون از اموزش خوبتون
من يه سوال در مورد فارسي سازي داشتم با نرم افزار poedit ممنون ميشم راهنمايي كنين واقعا گيج شدم وقتي كه قالب فايل زبان داره ميايم با poedit رشته هاشو ترجمه ميكنيم من اومدم يه قالبو همينكار كنم ولي خييييلي رشته هاش زياد بود ايا راه درست همينه يعني بايد دونه به دونه همه رو ترجمه كرد؟
سلام .بله باید همه رشته ها را تک تک ترجمه کنید
سلام میبخشید ممکنه یه پست راجع به اینکه چطور میشه یه صفحه وبسایت 2 زبانه داشته باشیم بزارید من میخوام همزمان هم راستچین و هم چپ چین رو داشته باشم موقع ترجمه
سلام و عرض ادب
آموزشتان خوب بود. فقط می خواستم بدونم شما خودتون قبول زحمت می کنید که کارش رو به شما بسپریم؟