آماده سازی وردپرس برای ترجمه قالب

آماده سازی وردپرس برای ترجمه قالب
در این نوشته از بهترین سایت آموزش وردپرس به آموزش چگونگی ساخت فایل زبان در قالبهای وردپرس خواهیم پرداخت. اگر شما قالب وردپرسی را از دریافت کرده باشید متوجه این موضوع شده اید که بیشتر قالب های به اشتراک گذاشته شده به صورت استاندارد همراه با فایل زبان ترجمه گردیده و در اختیار کاربران قرار گرفته اند. یکی از ویژگی های قالب ها و افزونههایی که همراه با فایل زبان آماده میگردند این است که کاربران به راحتی و بدون ویرایش مستقیم فایلها و بدون دانش برنامه نویسی به سهولت میتوانند واژههایی که در قالب ها و افزونه ها به کار رفتهاند را به واژهی مورد پسند خود تغییر دهند و با وجود فایل زبان حتی در بروزرسانیهای بعدی قالب یا افزونه، تغییرات آنها از بین نخواهد رفت. با توجه به خصوصیات گفته شده بسیار ضروری است که در طراحی قالب جدید خود فایل زبان را در قالب خود قرار دهید و یا در بعضی از موارد قالبی که دانلود می کنید دارای این فایل نیست لذا در این آموزش طریقه آماده سازی وردپرس برای ترجمه قالب و یا نحوه ویرایش و ایجاد فایل زبان در وردپرس برای قالب خود و یا قالب های فاقد این فایل را تشریح می کنیم. اگر قالبی که استفاده می کنید دارای فایل زبان است می توانید برای ترجمه آن به این آموزش مراجعه نمایید.
آموزش ساخت فایل زبان وردپرس:
به عنوان یک برنامه نویس و توسعه دهنده وردپرس بسیار مهم است که قالب شما بومی سازی شده باشد تا به سادگی بتوان آن را ترجمه کرد. بومی سازی کار ساده و در عین حال زمان بری است که به کاربران اجازه می دهد از قالب شما به زبان های مختلف استفاده کنند.
بگذارید در ابتدا نگاهی به چارچوب بومی سازی بیاندازیم. وردپرس برای ترجمه از چارچوب بومی سازی گنو استفاده می کند. این چارچوب از سه نوع فایل استفاده می کند:
- فایل های POT (الگوی شئ قابل حمل)، در این فایل تمام متن های قابل ترجمه نگهداری خواهد شد.
- فایل های PO (شئ قابل حمل)، در این فایل ها هم متن اصلی و هم متن ترجمه شده قرار می گیرد.
- فایل های MO (شئ ماشین)، این فایل ها فقط توسط ماشین قابل خواندن است.
در ادامه چند مرحله مورد نیاز برای بومی سازی و ترجمه تم وردپرس شما را مورد بررسی قرار می دهیم:
مرحله اول اضافه کردن تابع load_theme_textdomain
برای آماده سازی تم برای بومی سازی در مرحله اول شما باید تابع زیر را به فایل function.php تم مورد نظر اضافه کنید. این کار باعث می شود تا پوشه تم را جستجو کرده و فایل mo زبان مورد استفاده توسط تم شما را بار گذاری کند (به عنوان مثال برای زبان فارسی فایل fa_IR.mo را جستجو و لود خواهد کرد).
بنابراین خط زیر را به فایل function.php اضافه کنید:
load_theme_textdomain( 'framework', TEMPLATEPATH.'/lang' );
کلمه framework را به هر چیزی که خواستید تغییر دهید، می توانید نام تم خود را به جای آن بگذارید، فقط سعی کنید یک کلمه ای باشد تا مشکلی پیش نیاید. در قسمت دوم آدرسی که فایل های po. و mo. ذخیره شده اند را قرار دهید.
مرحله دوم بومی سازی تم
در ترجمه قالب منظور از بومی سازی در وردپرس استفاده از توابع مخصوص در قالب وردپرس است که تمامی رشتههای متنی و دستوری را برای ترجمه پوسته فراخوانی کنید. در توابعی که برای ساخت فایل زبان در وردپرس به کار میرود دو ورودی وجود دارد که ورودی اول برای نمایش متن مورد نظر به کار می رود و ورودی دوم به عنوان شاخص یا همان نامی که برای قالب خود انتخاب نمودهاید به کار میرود که در ادامه به تشریح مراحل آن می پردازیم.
برای نمایش متن بجای استفاده از دستور echo مانند قطعه کد زیر
<?php echo 'Some string'; ?>
از تابع (”)e_ به صورت زیر استفاده کنید:
<?php _e('Some string', 'framework'); ?>
برای نمایش متن خام از تابع (”)__ استفاده کنید. مثلا در قطعه کد زیر
<?php echo '<h2>Some string</h2>'; ?>
مانند زیر عمل کنید:
<?php echo '<h2>' . __('Some string', 'framework') . '</h2>'; ?>
از این تابع برای ارسال اطلاعات به دیگر توابع نیز می توانید استفاده کنید. مثلا به جای کد زیر
<?php edit_post_link('Edit'); ?>
اینگونه بنویسید
<?php edit_post_link(__('Edit','framework')); ?>
توجه کنید که اگر در ترجمه قالب می خواهید از روش فوق برای قالبی استفاده کنید که فایل زبان ندارد، در یک ویرایشگر قوی مثل phpstorm تمام متن هایی که به توابع ()e_ و ()__ ارسال میشوند را پیدا کنید و مطمئن شوید از این توابع استفاده کرده و یا خیر. اگر از این توابع استفاده کرده بود، آنها را پیدا کرده تا متن هایی که قرار است در فایل po باشند را بیابید. در این توابع دو آرگومان وجود دارد که آرگومان اول برای واژه یا همان متن مورد نظر به کار میرود و آرگومان دوم همان نامی که برای پروژه خود انتخاب نمودهاید (نام قالب)، خواهد بود.
مرحله سوم ساخت فایل po.
اکنون تم شما برای ترجمه قالب آماده است و شما میتوانید فایل های po. و mo. که برای ترجمه استفاده می شوند را تولید کنید. در اینجا از نرم افزار Poedit استفاده کرده ایم.
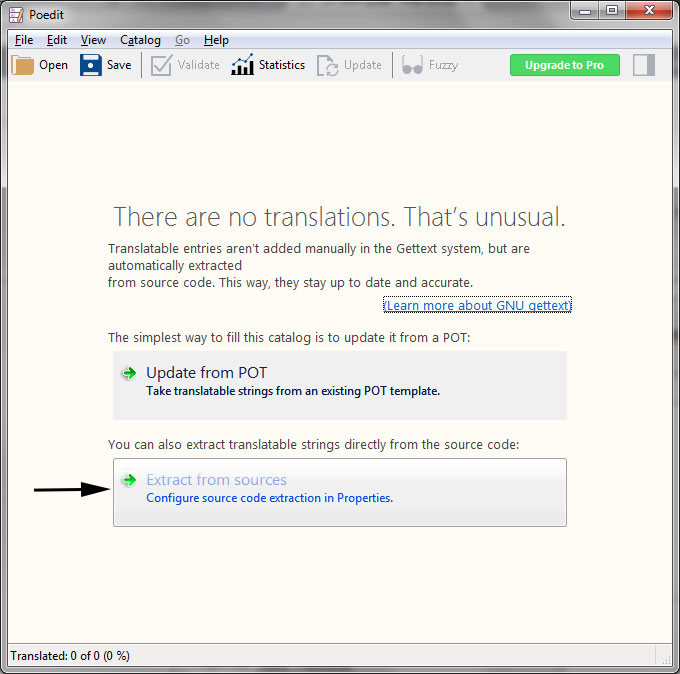
نرم افزار Poedit را باز کرده و بر روی File –> New کلیک کنید.
زبان مورد نظر خود را انتخاب کنید.
گزینه Extract from sources را انتخاب کنید.
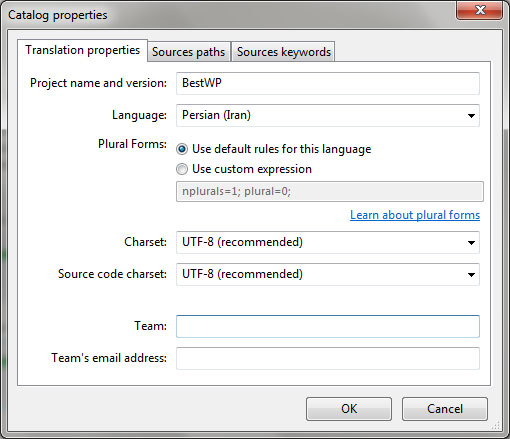
یک نام برای پروژه خود انتخاب کنید ( مناسب ترین گزینه نام تم خود شماست) و دیگر مشخصات زبان خود را انتخاب کنید
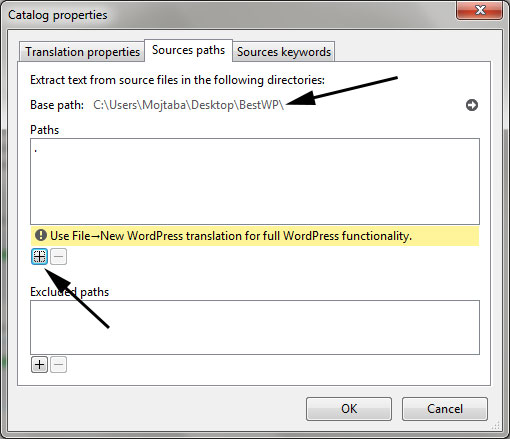
اکنون فایل fa_IR.po را در پوشه ای مانند Language در قالب خود ذخیره کنید. سپس در تب Paths آدرس فایل هایی که نیاز به ترجمه دارند را قرار دهید. معمولا فایل های po. و mo. قالب را در پوشه ای مانند Language قرار می دهیم پس فایل های تم ما در یک پوشه بالاتر و در آدرس اصلی قالب قرار خواهد داشت.
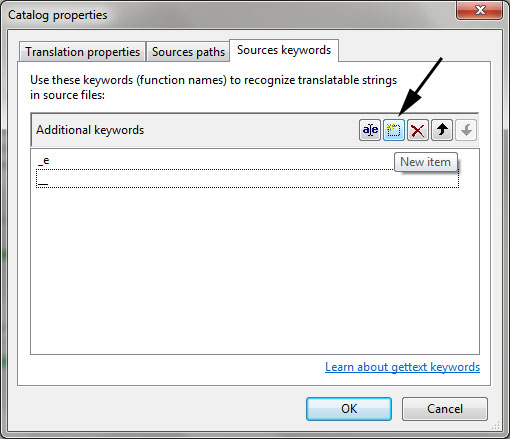
و در نهایت در تب Keywords توابع e_ و __ را وارد کنید:
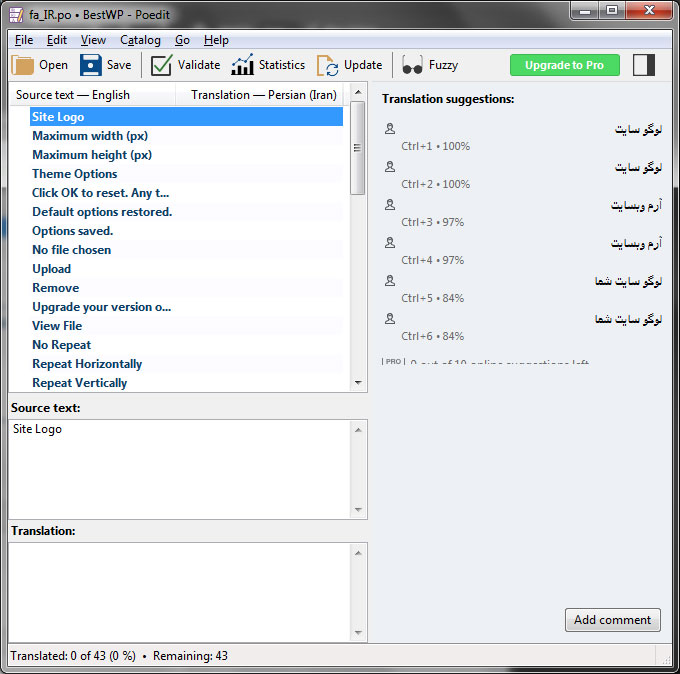
بعد از فشردن OK برنامه تمام کلمات قابل ترجمه و تعدادی پیشنهاد برای ترجمه کلمات را برای شما آماده می کند. اکنون می توانید با استفاده از نرم افزار Poedit قالب مورد نظر را به زبان فارسی ترجمه کنید و یا با ذخیره آن در فایل default.po در پوشه ای مانند Language در قالب خود فایل زبان پیش فرض قالب خود را تولید کنید.
درباره حجت میرزائی
کارشناس ارشد هوش مصنوعی هستم. از سال 85 کد نویسی با C# را شروع کردم و از سال 91 بصورت حرفه ای کار در زمینه طراحی وب را آغاز کردم. هم اکنون با Asp.net و وردپرس کار طراحی وب انجام میدهم. علاقه مند به مباحث سئو و طراحی اپلیکیشن های موبایل می باشم.
نوشته های بیشتر از حجت میرزائیمطالب زیر را حتما بخوانید
5 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.










اموزش خوبی بود ممنون
سلام
آموزش خیلی کامل و واضحی بود
ممنون
با سلام
خیلی ممنون
کامل و مفید بود
سلام
واقعا عالی بود
دستتون درد نکنه
با سلام
من به مشکل ترجمه قالب برخورده ام.
تو قسمت تنظیمات تم مثلا>>بخش site Loader ,وقتی میخواهم به فارسی ترجمه کنم از تابع __ استفاده می کنم و به فارسی ترجمه می شود.اما وقتی روی site loader که کلیک میکنم تنظیمات آن ظاهر نمی شود.زمانی که ترجمه فارسی آن را برمیدارم و روی آن کلیک میکنم،بخش تنظیماتش ظاهر می شود.آیا تابع ترجمه من اشتباه است ؟ چه تابع ای برای این کار استفاده می شود؟
من فکر میکنم چون یه حالت پیوند یا لینکی که به هم دارند باید تابع دیگه ای استفاده بشه ! لطفا راهنمایی کنید.
در لینک زیر تصویر این موضوع را می توانید مشاهده کنید.
http://s6.picofile.com/file/8391067476/screen_theme.jpg