برگه تماس با ما : آموزش ساخت برگه تماس با ما
برگه تماس با ما : ساخت برگه تماس با ما در وردپرس دقیقا مشابه یک پل ارتباطی میان شما (مدیرسایت) و کاربران (بازدیدکنندگان سایت) می باشد و می توانید با هم در ارتباط باشید و به سوالات آن ها پاسخ دهید.
ساخت برگه تماس با ما علاوه بر اینکه برای کاربران شما اهمییت دارد و باعث می شود که به شما نزدیک شده و سوالات خود را از شما بپرسند برای موتورهای جستجو هم اهمییت ویژه ایی دارد و یکی از مهم ترین صفحات شما در وردپرس محسوب می شود.
آموزش ساخت صفحه تماس با ما در وردپرس
برای ساخت صفحه تماس با ما در وردپرس می توانیم از افزونه Contact Form7 استفاده کنیم که در مخزن وردپرس به ثبت رسیده است و یکی از محبوب ترین افزونه های وردپرسی در زمینه ساخت انواع فرم در وردپرس می باشد .
به کمک این افزونه می توانید فرم های مختلفی را ایجاد کرده و در آن های فیلدهای متفاوتی را قرار دهید .
می توانید در قسمت افزونه ها ، پلاگین Contact Form7 را پیدا کنید و پس از نصب و فعالسازی می تونید به کمک تصاویر و آموزش های زیر از آن استفاده کنید.
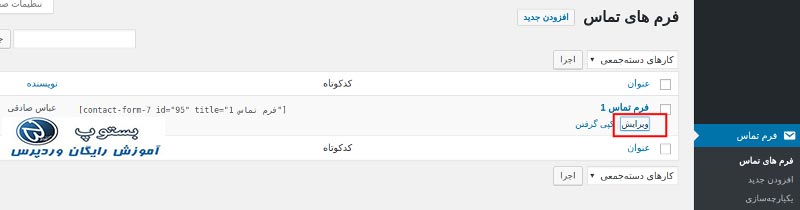
پس از نصب و فعالسازی پلاگین مشابه تصویر زیر منویی تحت عنوان “فرم تماس” در پیشخوان سایت وردپرس شما اضافه می شود .
همانطور که در تصویر زیر مشاهده می کنید پس از فعال شدن افزوه به صورت اتوماتیک یک فرم ایجاد خواهد شد که می توانید برای استفاده از فرم تماس ، این فرم را انتخاب کرده و با کلیک روی دکمه ویرایش به صفحه اختصاصی فرم هدایت شوید.

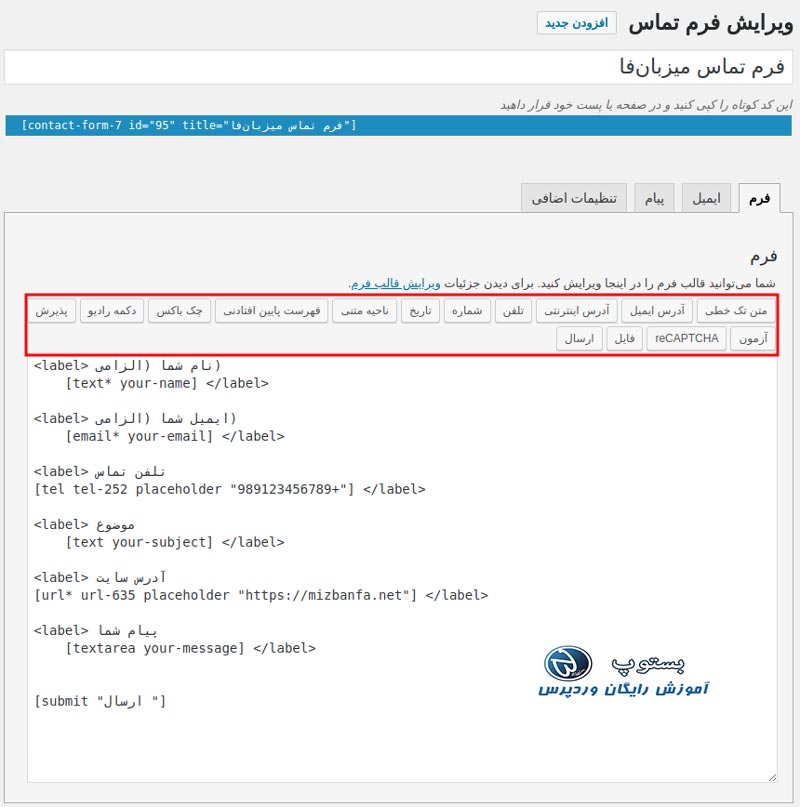
بعد از ورود به صفحه ویرایش تماس با ما ابتدا در بخش عنوان می توانید برای تفکیک فرم هایی که در وردپرس ایجاد می کنید یک عنوان دلخواه بنویسید و بعد از اسکرول کردن به سمت پایین می توانید اطلاعاتی که می خواهید در فرم تماس با ما از کاربر دریافت کنید را وارد کنید.

همانطور که در تصور ملاحظه می کنید می توانید به وسیله کادر قرمزی که قرار داده شده است انواع فیلدمتنی ، فیلد ایمیل ، فیلد شماره ، فیلد آدرس اینترنتی ، فیلد چند گزینه ایی ، فیلد رادیویی و غیره را انتخاب کرده و در فرم خود قرار دهید .
ساخت برگه تماس با ما در وردپرس
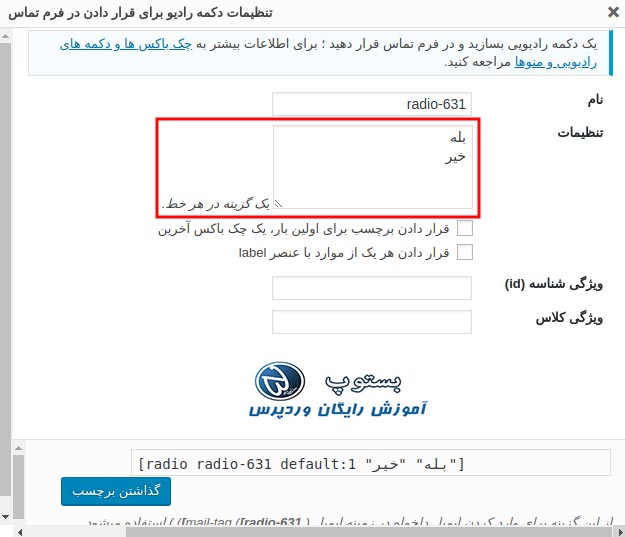
به عنوان مثال اگر می خواهید یک فیلد چند رایویی را برای تست کاربری که از شما خرید کرده یا خیر . استفاده کنید کافیست از دکمه رادیو استفاده کنید تا صفحه ایی که در تصویر زیر مشاهده می کنید برای شما باز شود .

اکنون در کادر قرمز رنگ می توانید از هر تعداد گزینه که در اختیار دارد در یک سطر وارد کرده و در آخر روی دکمه “گذاشتن برچسب” کلیک کرده تا به فرم شما افزوده شود .
به همین صورت برای تعریف فیلدهای دیگر هم می توانید به این روش عمل کرده و به فرم خود اضافه کنید.
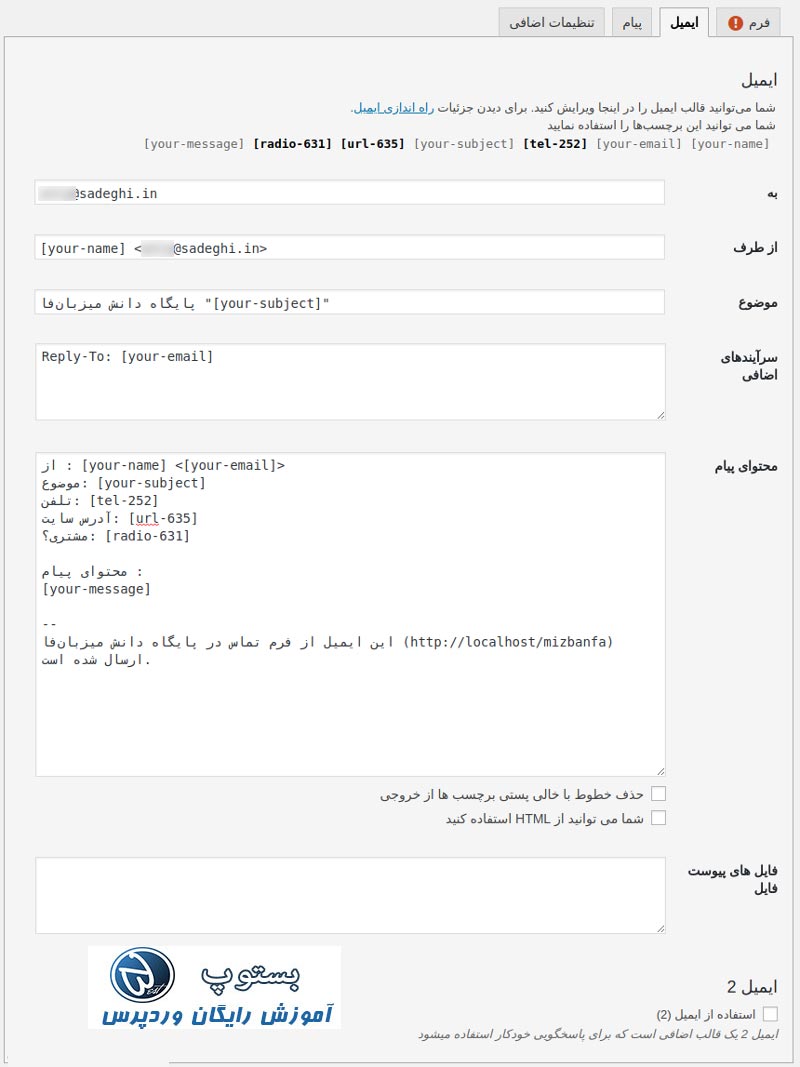
در آخر پس از تکمیل فیلدها سربرگ ایمیل را کلیک کنید .

توضیحات سربرگ ایمیل در فرم تماس با ما
به : در این فیلد یا کادر می توانید آدرس ایمیلی را که قصد دارید تا فرم های تماس به آن ارسال شوند را وارد کنید بعبارتی زمانی که کاربر بعد از ارسال محتوای تماس با ما ارسال کند به این ایمیلی که در اینجا قرار داده اید ارسال خواهد شد.
از طرف : در این فیلد یا کادر اطلاعات فرستنده نوشته می شود و زمانی که ایمیل دریافت می شود عنوان سایت و ایمیل ارسال کننده در آن نمایش داده خواهد شد. که می توانید آن را شخصی سازی کنید.
موضوع : این کادر نشان دهنده موضوع ایمیل می باشد که در آن در ابتدا نام سایت شما ذکر شده و بعد برچسب مربوط به موضوع آورده شده است که در موضوع چیزی که کاربر در زمان پرکردن ایمیل وارد می شود نمایش داده خواهد شد.
سرآیندهای اضافی : با استفاده از این گزینه می توانید از برچسب های اضافی در آن استفاده کنید به عنوان نمونه می توانید زمانی که روی پاسخ دادن در محیط ایمیل کلیک می کنید پاسخ برای شخصی که فرم را پر کرده است ارسال شود.
محتوای پیام : در این قسمت اطلاعاتی مربوط به فرمی که در مرحله قبل با استفاده از تگ های فرم تماس وردپرس ساخته اید وارد کرده تا در محتوای ایمیل نشان داده شود.
اکنون تگ هایی که در فرم وارد نکرده اید با حالت پررنگ یا بولد نشان داده خواهد شد و کافیست آنها را کپی کرده و هر تگ را که مرتبط با هر کدام از فیلد ها می باشد که را در فرم تعریف کرده اید را در محتوای پیام وارد کنید.
این زمانی صورت می گیرد که هر اطلاعاتی که در فرم تماس برای این فیلد وارد می شود داخل محتوای ایمیل ثبت شود و برای شما ظاهر شود .
ایمیل 2 : با فعال کردن این گزینه هم به صورت مجدد این فرم نمایش داده خواهد شد با این تفاوت که شما می توانید یک ایمیل دیگر هم وارد کنید تا زمانی که کاربر فرم تماس را کامل و ارسال نمود علاوه بر ایمیل فعلی که در کادر یا فیلد “به” مشخص کردید درایمیلی هم در ایمیل 2 مشخص خواهید کرد اطلاعات فرم تماس ارسال خواهد شد.

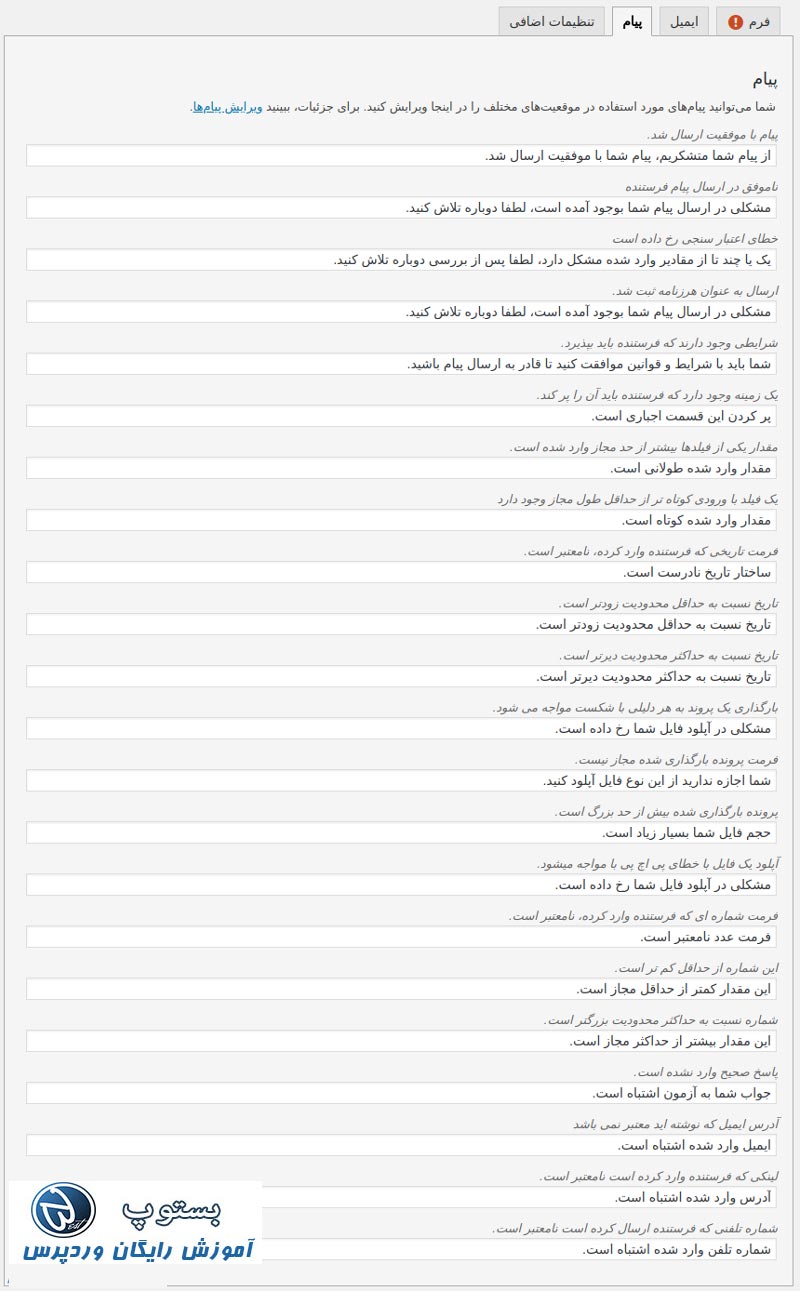
با مراجعه به سربرگ پیام می توانید پیغان دلخواه خود را در روند ارسال فرم تماس وردپرس برای حالت های مختلف مانند خطا در ارسال فرم ، ارسال موفقیت آمیز فرم ، پرکردن اطلاعات اشتباه در فیلد ها یا کادر ها وارد کنید.

دوستانی که به زبان های html و css تسلط کافی دارند می توانند از این بخش برای استایل دهی فرم در وردپرس استفاده کنند . می توانید پس از تعریف استایل های خود را وارد کنید تا در فرم تماس با ما، استایل دلخواه شما ظاهر شود.

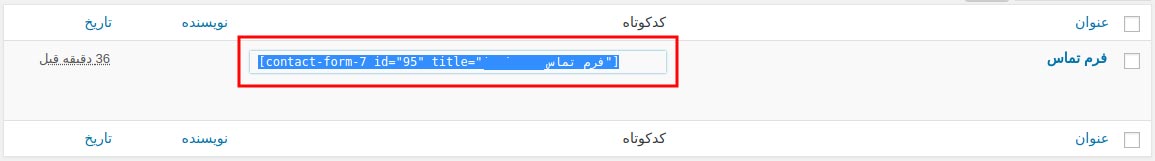
اکنون در تصویر که مشاهده می کنید برای فرم ایجاد شده می توانید شورت کد بسازید و با قرار دادن این شورت کدها در برگه دلخواه خود فرم تماس با ما را نمایش دهید.

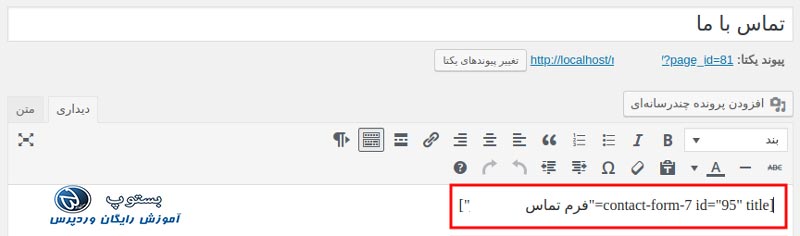
در آخر می توانید بعد از این شورت کد خود را در برگه قرار داده دقیقا مشابه تصویر بالا زیر فرم نمایش داده می شود .
و کاربران می توانند با شما به خوبی ارتیاط برقرار کنند.
مطالب زیر را حتما بخوانید
-

خطا در برقراری ارتباط با پایگاه داده
522 بازدید
-

دیدگاه ها در وردپرس، چگونه دیدگاههای وردپرس را مدیریت کنیم؟
531 بازدید
-

ترتیب نوشته ها در وردپرس : آموزش تغییر ترتیب نوشته ها در وردپرس
814 بازدید
-

زمان بندی نوشته در وردپرس: آموزش انتشار در آینده در WordPress
588 بازدید
-

ساخت برگه درباره ما : آموزش ساخت برگه درباره ما در وردپرس
585 بازدید
-

برگه مادر در وردپرس : چگونه در وردپرس برگه مادر بسازیم؟
651 بازدید

دیدگاهتان را بنویسید