بهبود رتبه وب سایت در 10 دقیقه
10 راه برای بهبود رتبه وب سایت در 10 دقیقه یا کمتر انجام می شود
بصورت خلاصه همیشه کاری برای انجام دادن بر روی یک وب سایت وجود دارد .
این امر از یک سو خوب بوده چون همیشه راهی وجود دارد که باعث پیشرفت شما شود و از سوی دیگر اگر روزانه کاری برای پیشرفت سایت انجام ندهید از رقبای خود عقب خواهید ماند.
در این مقاله ما بر روی کارهای کوچک ولی تاثیر گذاری که می توانید برای پیشبرد سایت خود انجام دهید تمرکز خواهیم کرد.
بسیار ساده و سریع وب سایت خود را بهینه کنید
اگر برای انجام تغییرات کوچک و سریع ولی با تاثیر بالا برای وب سایت آماده هستید با ما در ادامه مطلب همراه باشید.
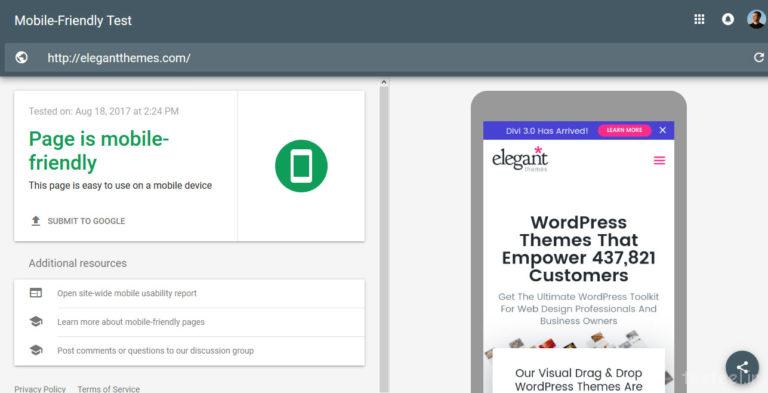
1- سایت خود را از لحاظ سئوی موبایل تست کنید
اولی وظیفه شما تست سرعت بارگذاری صفحات وب و سازگار بودن وب سایت با تلفن های همراه می باشد . بایستی تست کنید تا مطمئن شوید وب سایت شما برای نمایش در موبایل ها بهینه است یا خیر؟
حتما در جریان هستید که در این روزها یکی از بخش های مهم سئوی وب سایت هماهنگ بودن وب سایت با موبایل ها بوده و این بروز رسانی های گوگل بخشی جدایی ناپذیر از الگوریتم های گوگل گردیده اند .
خوشبختانه برای تست mobile friendly بودن سایت یا همان بهینه بودن نمایش سایت در موبایل ابزاری را ارائه نموده است تنها کاری که بایستی شما انجام دهید وارد کردن آدرس وب سایت خود برای تست شدن و پیدا کردن معایب سایت از نظر نمایش در تلفن های هوشمند می باشد. برای وارد شدن به صفحه تست mobile friendly گوگل روی این لینک کلیک کنید.

معمولا برای تست بهینه بودن صفحه اصلی سایت از این ابزار استفاده می کنند ولی شما تمامی صفحات سایت خود و حتی وبلاگ خود را نیز می توانید با وارد کردن آدرس آن در این سایت تست کنید.
بهبود رتبه وب سایت در 10 دقیقه
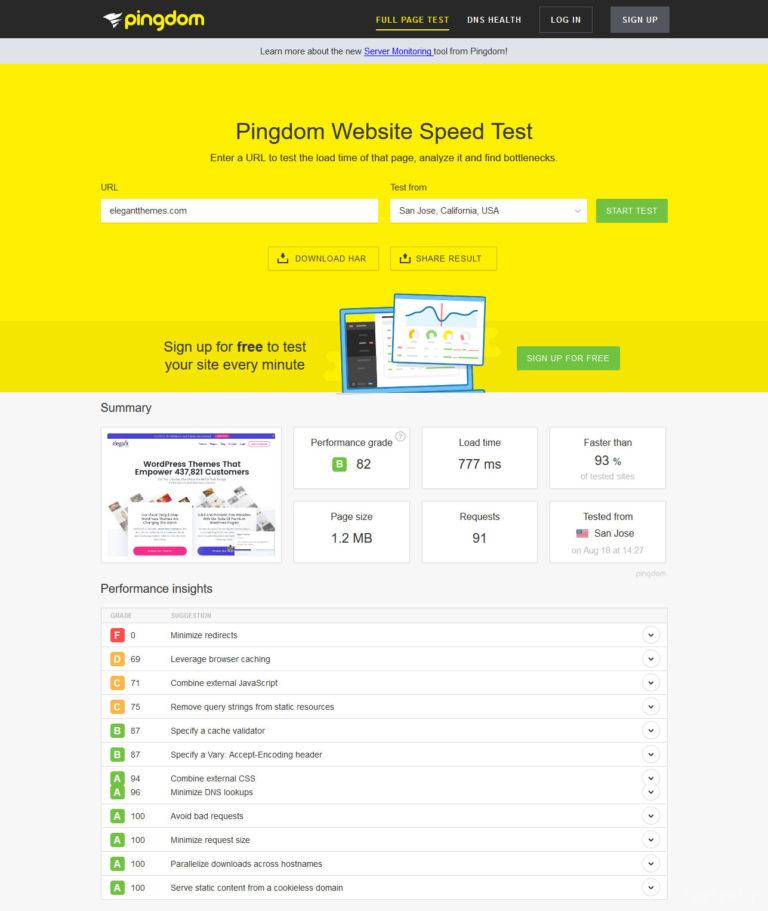
2- تست سرعت وب سایت
در مرحله بعدی از بهینه سازی سایت می بایستی تست سرعت وب سایت را انجام دهید . بهینه بودن سرعت وب سایت یکی از عوامل مهم و تاثیر گذار در بهینه سازی سایت برای موتور های جستجو بوده و می تواند رتبه وب سایت شما را ارتقاع دهد .
اگر وب سایت شما برای لود شدن بیشتر از 3 ثانیه زمان نیاز داشته باشند بطور متوسط 40 درصد کاربران وب سایت شما را ترک خواهند کرد.
تنها کاری که بایستی انجام دهید رفتن به سایت Insights PageSpeed Google و وارد کردن آدرس وب سایتتان است این سایت به شما خواهد گفت که ارزش وب سایت شما چقدر است و برای بهینه سازی سرعت وب سایت چه کاری باید انجام دهید .
اما خود بنده بیشتر علاقه دارم از سایت Pingdom استفاده نمایم این سایت به من اجازه می دهد سرعت وب سایت را از چند مکان مختلف در دنیا چک کنم .

شاید پیش خود بگویید برطرف کردن این موارد بیشتر از ده دقیقه زمان نیاز دارد اما برای پی بردن به این موارد کمتر از ده دقیقه زمان صرف کرده اید . حتما موارد ذکر شده را انجام دهید اگر به سئوی وب سایت اعتقاد دارید.
3-فعال سازی قابلیت Gzip
یکی از آن تغییرات کوچک که می تواند تفاوت زیادی در سرعت بارگذاری صفحه ایجاد کند اضافه کردن فشرده سازی Gzip به سایت شما است.
درست مثل فایل های زیپ بر روی کامپیوتر شما، فشرده سازی فایل های وب سایت شما برای کوچک کردن آنهاست. فایل های کوچکتر سریعتر دانلود می شوند که در نتیجه سریع تر بارگذاری می شود.و این بسیار آسان است کافیست یک پیام به مدیر هاستینگ خود ارسال کنید تا برای شما انجام دهد .
برای تست کردن اینکه آیا شما قابلیت فشرده سازی Gzip را برای وب سایت خود فعال کرده اید می توانید به وب سایت Check Gzip compression مراجعه کنید .
اگر این قایلیت برای وب سایت شما فعال نشده است جای نگرانی وجود ندارد به سادگی می توانید به میزبان وب سایت خود اطلاع دهید . یا اگر از ورد پرس استفاده می کنید از افونه های W3 Total Cache یا WP Super Cache استفاده کنید.
اگر مجبور شدید بصورت دستی این قابلیت را فعال کنید بایستی به هاست خود مراجعه کنید و فایل .htaccessرا پیدا کنید اگر این فایل در روت سایت موجود نبود ممکن است بصورت مخفی باشد که می بایستی قابلیت فایل های مخفی سایت را فعال کنید برای این کار به مدیر هاستینگ تیکت بزنید. و سپس کد زیر را در فایل .htaccess خود کپی کنید.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
4- تست قابلیت پاسخگو بودن
قابلیت پاسخگو بودن وب سایت یکی از مهمترین فاکتور های بهینه سازی وب سایت شما می باشد در این مورد حتی تغییر یک رنگ می تواند فروش های وب سایت شما را از این رو به آن رو کند .

در اینجا شما می بایستی تصمیم گیری کنید آیا برای شما مهم است که کاربرانتان خریدی را از سایت انجام دهند و یا در خبرنامه عضو شوند و یا اینکه مطالب شما را مطالعه کنند . شما لازم دارید بصورت مستمر CTAوب سایت خود را چک کنید تا در این مورد ار رقبای خود عقب نمانید.
خوشبختانه این مورد نیز زمان زیادی را از شما نخواهد گرفت در صورتی که از ورد پرس استفاده می کنید می توانید از ابزار Divi Leads a/b استفاده کنید .و یا در این سایت مقالات مفیدی را در این خصوص مطالعه کنید.
بهبود رتبه وب سایت در 10 دقیقه
5- پلاگین بهینه سازی تصاویر را نصب کنید
تصاویر بخش بزرگی از حجم صفحه وب سایت شما را تشکیل می دهند حتما از افزونه های کاهش حجم تصاویر استفاده کنید تا حجم تصاویر کاهش یابد .این امر در سئو و ارتقاع سرعت سایت بسیار تاثیر گذار خواهد بود.
شما همیشه به بهینه سازی تصاویر نیاز خواهید داشت یکی از راههای بهینه سازی تصاویر استفاده از افزونهTinyPNG می باشد .
WP Smush و EWWW Image Optimizer هر دو گزینه عالی هستند. آنها نه تنها به طور خودکار هر تصویری را که در سایت شما آپلود می کنید بهینه سازی می کنند، بلکه می تواند همین کار را برای تصاویر موجود قبلی انجام دهد.
فقط یکی از موارد بالا را نصب کنی هر کدام که فکر می کنید باهاش راحت هستید را نصب کنید هیچ فرقی ندارد.
6-برسی و بروزرسانی محتوای قدیمی سایت
دردنیای امروزی اطلاعات و مطالب یکی از ارکان های اصلی زندگی محسوب می شود و همه انسانها روزانه به اطلاعات دست اول نیاز دارند .
محتوایی که در وب سایت خود ثبت کرده اید آنهایی که هنوز کاربرد دارند را مقداری تغییر دهید تا گوگل و موتور های جستجو متوجه بروزرسانی سایت شما در آن مقاله شوند و تشخیص دهد وب سایت شما به روز است . حتی مقالاتی را هم که دیگر منسوخ شده اند بروزرسانی کنید .
گوگل محتوای به روز را دوست دارد پس سعی کنید همواره محتوای وب سایت خود را بروز کنید مطالب جدید ثبت کنید و مقالات قدیمی را ویرایش و به روز رسانی کنید.
- سبک خوانایی را ویرایش کنید – طبق استاندارد های جدید مطالب قبلی خود را از نظر خوانایی ویرایش کنید. و قوانین جدید گوگل را برای خوانایی بودن مقالات مورد استفاده قرار دهید.
- اطلاعات را بروزرسانی کنید – اطلاعات قدیمی را در وب سایت خود بروزرسانی کنید به گونه ای که برای کاربران در عصر حاضر قابل استفاده باشد.
- لینک های جدید اضافه کنید و لینک های قدیمی را ویرایش کنید – لینک های وب سایت را چک کنید ممکن است بعضی از لینک ها معیوب شده باشند آنها را ویرایش و لینک هایی جدید را به وب سایت و مطالب قبلی خود اضافه کنید.
- مطالب قدیمی را برای موتور های جستجو بهینه کنید – با توجه آپدیت های جدید گوگل مطالب قبلی خود را از نظر سئو برسی و مواردی که ایراد دارند را اصلاح کنید.
7- صفحه درباره ما را بروزرسانی کنید
افرادی که از مقالات شما استفاده می کنند کنجکاو هستند بدانند چه کسی این محتوا را تولید می کند این صفحه را در سایت خود ایجاد و اگر از قبل وجود داشته است به روز رسانی کنید زیرا گوگل نیز به این صفحه اهمیت می دهد و از روش های خاص خود این صفحه را شناسایی خواهد کرد . پس از این صفحه غافل نشوید .
در صفحه تماس با ما اطلاعات تاریخ روز را درج کنید تا کاربران و موتور های جستجو گر مثل گوگل از بروز بودن شما اطلاع پیدا کنند .
8- کوچک کردن کد های سایت
Code minification یکی از بخش هایی است که برای بهینه سازی صفحات سایت ضروری است . ولی به نظر می آید انجام آن کمی مشکل باشد کوچک کردن کد ها بایستی برای بهینه سازی سئو انجام شود.
کوچک کردن کد ها باعث سریع تر اجرا شدن کد ها و بهینه شدن سرعت سایت و سئوی سایت خواهند شد پس حتما از کد های خلاصه شد در صفحات و فایل سی اس اس خود استفاده کنید .
خوشبختانه افزونه Autoptimizeبرای وردپرس موجود است که با نصب آن تمام کارهایی را که برای کوچک کردن کد ها نیاز دارید انجام خواهد داد.
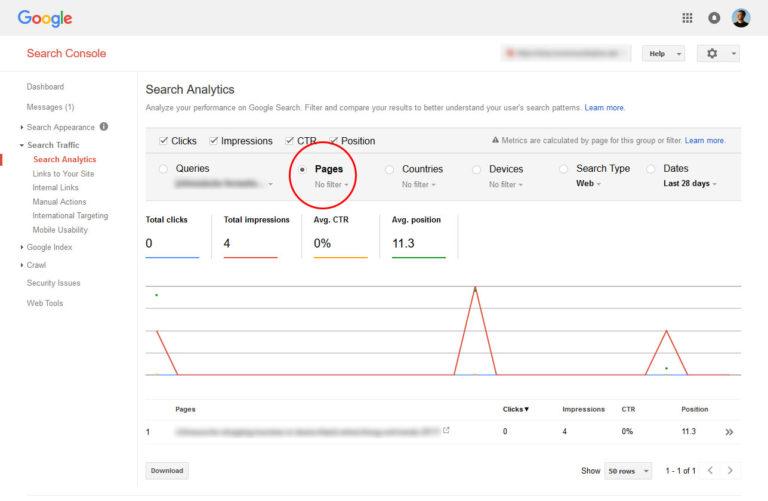
9- اضافه کردن کلمات کلیدی جدید
در سامانه Google Search Console می توانید کلمات کلیدی سایت خود را بیابید و همچنین می توانید ببینید که کدام یک از کلمات کلیدی شما بیشتری بازدید را داشته اند و جایگاه هر کدام از کلمات کلیدی شما کجاست .
این سایت برای نمایش کلمات کلیدی مفید برای سایت شما بسیار مناسب خواهد بود . در این بخش شما باید :
- کلمه کلیدی مورد نظر خود را وارد کنید
- کلمات کلیدی با جستجو بالاتر از 10 را انتخاب کنید
- روی یکی از نتایج جستجو کلیک کنید
- در صفحه بد روی نتایج جستجو کلیک کنید تا نتیجه را مشاهده کنید

کلمات کلیدی: توضیح سئو خطا های سئو سئو چیست سئو یعنی چه مقالات سئو علم سئو سئو کاران رعایت سئو چرا سئو مهم است سئوی درست سایت چطور سئو را رعایت کنیم سئوی سایت
در این بخش می توانید لینک صفحات مربوط به وب سایت خود را مشاهده کنید و به صفحات مراجعه کنید و آنها را بروز رسانی یا ویرایش کنید و در نتایج جایگاه بهتری را کسب کنید.
به هر حال جهت چک کردن سئوی سایت خود و سفارش سئوی سایت با ما در تماس باشید .
10- برسی صفحات 404 و تغییر مسیر آنها
کاربران از جستجو در خصوص یک کلمه و وارد شدن به صفحات 404 سایت متنفر هستند . 404 صفحه یافت نشد .

حتی اگر یک صفحه 404 داشته باشید این امر موجب فرار کاربران از سایت خواهد شد و این موجبات کاهش رتبه وب سایت شما در موتور های جستجو را فراهم خواهد آورد. مهم ترین کار سئوی سایت یافتن صفحات 404 و اصلاح آنها خواهد بود .
برای پیدا کردن صفحات غیر موجود در سایت از Screaming Frog استفاده کنید . و با استفاده از افزونه های مناسب برای ریدایرکت 301 صفحاتی که در سایت موجود نیستند را به صفحات مشابه آن هدایت کنید یکی از افزونه های ریدایرکت 301 در ورد پرس افزونه Redirection plugin می باشد که می توانید به سادگی بر روی ورد پرس نصب و استفاده کنید.
با این تغییرات به ظاهر کوچک شما تغییرات بزرگی را در سئوی وب سایت خود ایجاد کرده اید
وب سایت شما برای اینکه جایگاه مناسبی را در میان وب سایت های دیگر داشته باشد همواره می بایستی اصلاح و به روز نگه داشته شود .
البته این بدان معنی نیست که همیشه به روز نگه داشتن وب سایت و بهینه نگه داشت وب سایت نیاز به هزینه های سنگین و تغییرات بزرگ دارد . بلکه با تغییرات کوچک بصورت روزانه و اضافه کردن محتوای خوب و جدیدمی توانید وب سایت خود را بهینه نگه دارید .
امیدوارم توانسته باشم در این آموزش از سری آمورزش های سئو و بهینه سازی بخش دانشنامه ایرانی تی تیل چیز های مفیدی را به شما آموخته باشم .
اگر ایده ویا مورد خاصی وجود دارد که به نظر شما با آن می توان وب سایت را در جایگاه بهتری از موتور های جستجو قرار داد لطفا در بخش نظرات با ما و دیگر کاربران در میان بگذارید .
درباره حجت میرزائی
کارشناس ارشد هوش مصنوعی هستم. از سال 85 کد نویسی با C# را شروع کردم و از سال 91 بصورت حرفه ای کار در زمینه طراحی وب را آغاز کردم. هم اکنون با Asp.net و وردپرس کار طراحی وب انجام میدهم. علاقه مند به مباحث سئو و طراحی اپلیکیشن های موبایل می باشم.
نوشته های بیشتر از حجت میرزائیمطالب زیر را حتما بخوانید

آموزش رایگان سئو وردپرس در سال 2020
134 بازدید

آموزش افزونه Yoast Seo : آموزش کامل افزونه یوست برای سئو وردپرس
124 بازدید

تبدیل http به https در وردپرس : چطور آدرس سایت وردپرس را به https تغییر بدهیم؟
168 بازدید

آموزش غیرفعال کردن ریدایرکت خودکار افزونه Yoast در وردپرس
207 بازدید

نمایش توضیحات دسته ها در سایت وردپرسی
283 بازدید

دسترسی به دادههای سرچ کنسول در گوگل آنالیتیکس
267 بازدید
1 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.

بسیار جامع و خلاصه و کاربردی بود ممنون از سایت ها و ابزارهایی که معرفی کردید