ویرایش فرم تسویه حساب ووکامرس : حذف فیلدهای فرم سفارش ووکامرس

زمانی که با ووکامرس کار میکنید ، مشتری در زمان خرید محصول وارد فرم تسویه حساب یا همان فرم سفارش میشود اما در این فرم فیلدهای زیادی باید پر شود که ممکن است باعث انصراف مشتری از خرید شود . در ادامه با آموزش حذف فیلدهای فرم سفارش ووکامرس با شما هستیم.

همواره باید در سایت خود، به دنبال بهبود تجربه کاربری یا UX باشیم. اما فرم سفارش یا همان فرم تسویه حساب ووکامرس ، فرمی است که همه مشتریان ما در زمان خرید محصول با آن سروکار دارند و خیلی مهم است که با این فرم راحت باشند.
ویرایش فرم تسویه حساب ووکامرس
افزونههای مختلفی برای مدیریت این صفحه وجود دارد اما اگر شما تمایلی به استفاده از افزونه ندارید ، میتوانید با استفاده از کدهایی که در فایل function.php قالب خود وارد میکنید این صفحه را مدیریت کنید.
آنچه در ویرایش فرم تسویه حساب ووکامرس خواهیم خواند:
حذف فیلدهای فرم ثبت سفارش در ووکامرس بدون افزونه
سفارشی سازی فرم تسویه حساب ووکامرس با افزونه
آموزش کار با افزونه WooCommerce Checkout Manager
آموزش حذف فیلدهای فرم ثبت سفارش در ووکامرس بدون افزونه
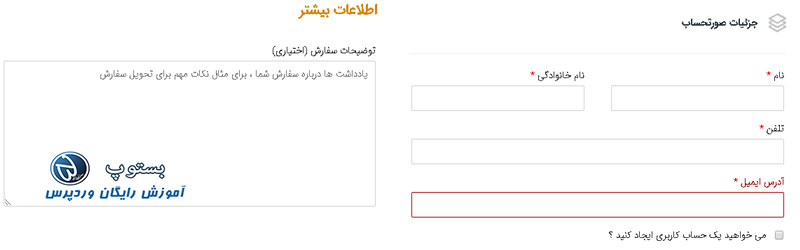
تا جایی که امکان دارد بهتر است که فرم خرید یا فرم ثبت سفارش را ساده تر و کارامد تر کنیم ، بهتر است که تمامی فیلدهای غیرضروری را از فرم سفارش حذف کنیم تا فرایند خرید ساده تر شود و کاربر شما راضی تر باشد.
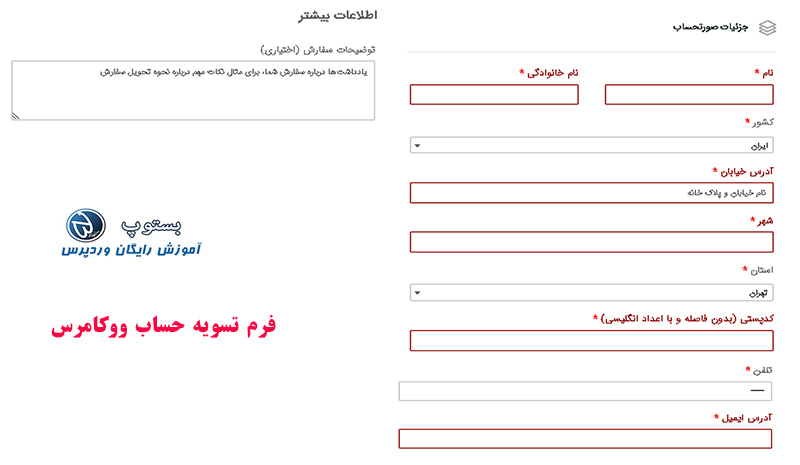
قطعا فرمی شبیه فرم زیر را من شخصا بعنوان مشتری یک سایت ترجیح نمیدهم :


برای اینکار وارد پنل داشبور وردپرس خود شوید و مسیر زیر را طی کنید:
نمایش » ویرایشگر پوسته » و سپس فایل function.php قالب خود را انتخاب کنید تا آن را ویرایش کنید. سپس کدهای زیر را به این فایل اضافه کنید:
/* Remove Woocommerce User Fields */
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
add_filter( 'woocommerce_billing_fields' , 'custom_override_billing_fields' );
add_filter( 'woocommerce_shipping_fields' , 'custom_override_shipping_fields' );
function custom_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_city']);
unset($fields['shipping']['shipping_state']);
unset($fields['shipping']['shipping_country']);
unset($fields['shipping']['shipping_company']);
unset($fields['shipping']['shipping_address_1']);
unset($fields['shipping']['shipping_address_2']);
unset($fields['shipping']['shipping_postcode']);
unset($fields['shipping']['shipping_city']);
return $fields;
}
function custom_override_billing_fields( $fields ) {
unset($fields['billing_state']);
unset($fields['billing_country']);
unset($fields['billing_company']);
unset($fields['billing_address_1']);
unset($fields['billing_address_2']);
unset($fields['billing_postcode']);
unset($fields['billing_city']);
return $fields;
}
function custom_override_shipping_fields( $fields ) {
unset($fields['shipping_state']);
unset($fields['shipping_country']);
unset($fields['shipping_company']);
unset($fields['shipping_address_1']);
unset($fields['shipping_address_2']);
unset($fields['shipping_postcode']);
unset($fields['shipping_city']);
return $fields;
}
/* End - Remove Woocommerce User Fields */توجه داشته باشید که این کدها برای حذف تمامی فیلدهای غیرضروری می باشد.
اگر شما قصد حذف نکردن فیلد خاصی را دارید، کافی است کد آن را از کد فوق حذف کرده و سپس وارد فایل فانکشن خود کنید.
سفارشی سازی فرم تسویه حساب ووکامرس با افزونه
کار با افزونه ها برای کاربرانی که بر کدنویسی تسلط ندارند ، همیشه ساده تر است و ریسک کمتری هم دارد ، اگر بخواهیم یک افزونه خود برای ویرایش فرم تسویه ووکامرس را معرفی کنیم ، افزونه WooCommerce Checkout Manager گزینه مناسبی می باشد.
این افزونه بیش از 60 هزار نصب فعال دارد و میتوان آن را براحتی از مخزن وردپرس دریافت کرد.

آموزش کار با افزونه WooCommerce Checkout Manager
این افزونه کاملا رایگان است ، و به راحتی میتوانید از داخل سایت خود با کلیک بر روی گزینه افزونه ها » افزودن و نوشتن نام افزونه در کادرجستجو، آن را پیدا کرده و نصب کنید.
با استفاده از این افزونه و بعد از نصب و فعال سازی آن میتوانید به راحتی و با چند کلیک ، فرم کاربرپسند و سفارشی شده ای را برای صفحه تسویه حساب ووکامرس بسازید.
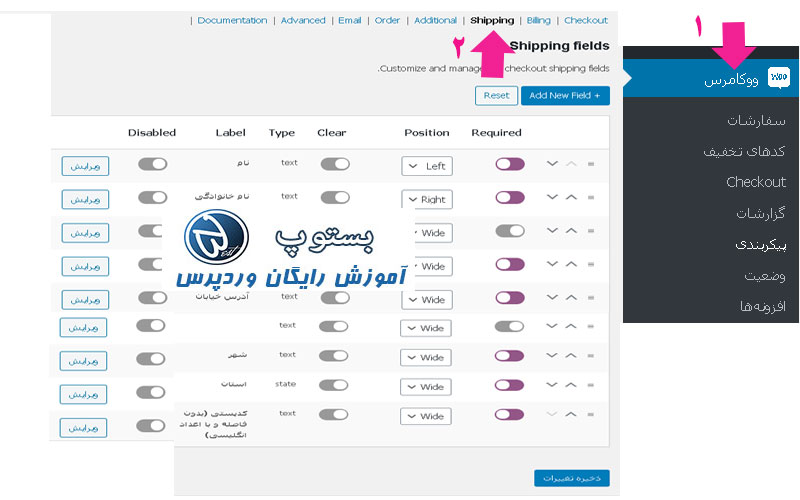
بعد از فعالسازی افزونه ، وارد گزینه ووکامرس شود با کلیک بر روی پیکربندی کلیک کنید تا فرم زیر نمایش داده شود.
در فرمی که برای شما باز میشود وارد تب Shipping شوید تا بتوانید فیلدهای نمایش داده شده در فرم تسویه حساب را کم و زیاد کنید.

همچنین با انتخاب گزینه Add New Field شما میتوانید یک فیلد جدید برای این صفحه بسازید.
درباره حجت میرزائی
کارشناس ارشد هوش مصنوعی هستم. از سال 85 کد نویسی با C# را شروع کردم و از سال 91 بصورت حرفه ای کار در زمینه طراحی وب را آغاز کردم. هم اکنون با Asp.net و وردپرس کار طراحی وب انجام میدهم. علاقه مند به مباحث سئو و طراحی اپلیکیشن های موبایل می باشم.
نوشته های بیشتر از حجت میرزائی




دیدگاهتان را بنویسید