جلوگیری از برش خودکار تصاویر در وردپرس : جلوی تولید عکس ها با سایزهای مختلف را بگیرید

جلوگیری از ریسایز خودکار تصاویر در وردپرس : اگر شما وردپرس باز باشید حتما میدانید که وردپرس ، زمانی که یک تصویر را آپلود میکنید بصورت خودکار ، تصاویری با سایزهای دیگر از تصویر اصلی را تولید میکند.

چطور جلوی ایجاد تصاویر با سایزهای مختلف توسط وردپرس را بگیریم؟
به دو روش میتوانید این کار را انجام دهید
روش اول ، با استفاده از افزونه :
کافی است که افزونه “My Custom Functions” را در وردپرس خود نصب کنید.

بعد از نصب افزونه و فعال سازی آن کار زیر را انجام دهید:
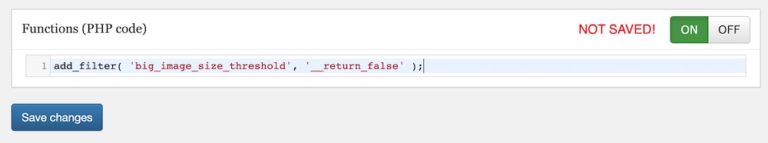
در پیشخوان وردپرس بر روی گزینه Setting یا تنظیمات کلیک کنید و گزینه را انتخاب کرده و سپس کد زیر را وارد کنید:
add_filter( 'big_image_size_threshold', '__return_false' );

روش دوم : جلوگیری از تغییر اندازه خودکار تصاویر در وردپرس بدون افزونه
کدهای زیر را به function.php قالب خود اضافه کنید:
/**
* @param array $sizes An associative array of image sizes.
* @param array $metadata An associative array of image metadata: width, height, file.
*/
function remove_image_sizes( $sizes, $metadata ) {
return [];
}
add_filter( 'intermediate_image_sizes_advanced', 'remove_image_sizes', 10, 2 );
راه دوم : کدهای زیر را به function.php قالب خود اضافه کنید:
function unset_image_sizes( $sizes )
{
unset( $sizes['thumbnail'] );
unset( $sizes['medium'] );
unset( $sizes['large'] );
unset( $sizes['medium_large'] );
unset( $sizes['woocommerce_thumbnail'] );
unset( $sizes['woocommerce_single'] );
unset( $sizes['woocommerce_gallery_thumbnail'] );
unset( $sizes['shop_catalog'] );
unset( $sizes['shop_single'] );
unset( $sizes['shop_thumbnail'] );
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'unset_image_sizes');
درباره حجت میرزائی
کارشناس ارشد هوش مصنوعی هستم. از سال 85 کد نویسی با C# را شروع کردم و از سال 91 بصورت حرفه ای کار در زمینه طراحی وب را آغاز کردم. هم اکنون با Asp.net و وردپرس کار طراحی وب انجام میدهم. علاقه مند به مباحث سئو و طراحی اپلیکیشن های موبایل می باشم.
نوشته های بیشتر از حجت میرزائیمطالب زیر را حتما بخوانید
-

خطا در برقراری ارتباط با پایگاه داده
526 بازدید
-

دیدگاه ها در وردپرس، چگونه دیدگاههای وردپرس را مدیریت کنیم؟
533 بازدید
-

ترتیب نوشته ها در وردپرس : آموزش تغییر ترتیب نوشته ها در وردپرس
816 بازدید
-

زمان بندی نوشته در وردپرس: آموزش انتشار در آینده در WordPress
590 بازدید
-

ساخت برگه درباره ما : آموزش ساخت برگه درباره ما در وردپرس
589 بازدید
-

برگه مادر در وردپرس : چگونه در وردپرس برگه مادر بسازیم؟
653 بازدید

دیدگاهتان را بنویسید